Hi, in this page, we will discuss about Actions(class) and Action(interface) and keyboard events example in selenium with some key take away notes.
For, mouse events tutorial, click this link.
Actions
keyUp --> for instance, Releasing a pressed Shift key
sendKeys --> used to send series of characters as text
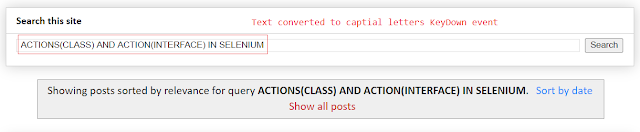
The code snippet below holds shifts key and converts the text into capital letters using "keyDown" event and then releases the shift key using "keyUp" event.
For, mouse events tutorial, click this link.
Actions
- It is a class and the package is org.openqa.selenium.interactions.Actions
- It represents collection of individual Action that you want to perform.
- Using this class we can handle keyboard and mouse events. i.e.,
- Keyboard interface methods
- Mouse interface methods
Action
- Action is an interface
- It represents single user interaction.
- Using this interface, on the Actions object we perform series of actions.
- Most widely and must use method is perform() after creating series of actions and storing in Action
Keyboard events examples
keyDown --> for instance, Pressing a Shift keykeyUp --> for instance, Releasing a pressed Shift key
sendKeys --> used to send series of characters as text
Use case : Search text "Actions(class) and Action(interface) in selenium" in this site @ https://jasper-bi-suite.blogspot.com/ by sending the text in Capital letters.
- Locate the "search box" element and store it in WebElement variable.
- Create object "actionsBuilder" for Actions class and pass "driver" in its constructor.
- Build the series of actions on "actionBuilder" object and store it in "Action" interface variable "seriesOfKeyBoardActions" and apply build() method once the series of actions are done.
- Perform the series actions using "perform()" method on the above created Action variable say "seriesOfKeyBoardActions"
The code snippet below holds shifts key and converts the text into capital letters using "keyDown" event and then releases the shift key using "keyUp" event.
//Search box element locator
WebElement searchBox = driver.findElement(By.xpath("//input[@name=q]"));
//Actions object
Actions actionsBuilder = new Actions(driver);
//Building the series of actions
Action seriesOfKeyBoardActions = actionsBuilder
.moveToElement(searchBox) //Moves the mouse pointer to the center of the element
.click() //perform click on the serach box
.keyDown(searchBox,Keys.SHIFT) // Pressing shift key
.sendKeys(searchBox,"Actions(class) and Action(interface) in selenium") //sending search text
.keyUp(searchBox,Keys.SHIFT) // Releasing shift key
.build(); // building all the above 5 actions
//Performing the built actions
seriesOfKeyBoardActions.perform();
Watch this space for walk through video tutorial for below use-case:
KeyboardEventsSendCaptialLettersForSearchingActionsArcticle.java/* Keyboard events demo */
package keyboard.events.examples;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
public class KeyboardEventsSendCaptialLettersForSearchingActionsArcticle {
public static void main(String[] args) {
WebDriver driver;
//loading Chrome driver from physical drive
System.setProperty("webdriver.chrome.driver", "D:\\006_trainings\\chromedriver_83.exe");
System.setProperty("webdriver.chrome.silentOutput", "true");
//launch the browser
driver = new ChromeDriver();
//navigate to site
driver.navigate().to("https://jasper-bi-suite.blogspot.com/");
//maximize the browser
driver.manage().window().maximize();
//Search box element locator
WebElement searchBox = driver.findElement(By.xpath("//input[@name=q]"));
//Actions object
Actions actionsBuilder = new Actions(driver);
//Building the series of actions
Action seriesOfKeyBoardActions = actionsBuilder
.moveToElement(searchBox) //Moves the mouse pointer to the center of the element
.click() //perform click on the serach box
.keyDown(searchBox,Keys.SHIFT) // Pressing shift key
.sendKeys(searchBox,"Actions(class) and Action(interface) in selenium") //sending search text
.keyUp(searchBox,Keys.SHIFT) // Releasing shift key
.build(); // building all the above 5 actions
//Performing the built actions
seriesOfKeyBoardActions.perform();
//click on Search button
WebElement searchButton = driver.findElement(By.xpath("//input[@class=gsc-search-button]"));
searchButton.click();
//close the browser
//driver.close();
//close all the browsers opened by WebDriver during execution and quit the session
//driver.quit();
}
}
Stay tuned for more automation!
- Sadakar Pochampalli



Recommended Comments
There are no comments to display.